JavaScript is a single threaded programming language. Being single-threaded means that only one set of instructions is executed at a time.
What problems do you see with single-threaded synchronous code?
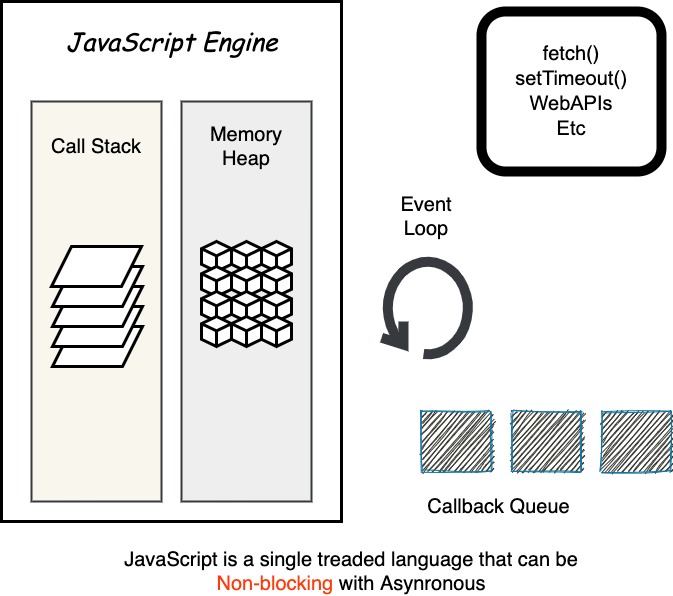
with single-threaded synchronous code that JavaScript engine runs it is going to make it really difficult if we have long-running tasks. Thus, we need JavaScript Run Time.
In the background, Web API is running while the synchronous JavaScript code is running.
Web APIs are what we call Asynchronous you can instruct the API to do in the background and return data once it is done.
console.log("1");
setTimeout(() => {console.log("2")};
console.log("3");1
3
2